手順っつーか
プラグイン停止しただけ
なんですけどね^^;
はい。
私がやった手順はこれだけです。
↓
ブログの記事がAMP化して壊れる
↓
AMPのプラグインOFF
↓
ブログ記事が元に戻る
……ええ、これだけです。
まぁ、でも実際自分でAMPやってみて。色々分かったこともあるので、今日はそれをみなさんにお伝えしたいと思います。
AMPってなに? なぜAMPしようと思ったの?
AMP化=ブログ(サイト)の高速化ですね。
画像や広告が自動でカットされるので、記事の読み込みが速くなります。
で、私のブログって正直重いんですよね。一つの記事の分量が多いし、画像も多く載せてますから。
この記事とか、特に重いよね・・
Googleの速度判定でも「遅い」でしたしね(笑)
つーワケで私としてもね。ブログを高速化(つまり読んでくれる人が快適に読めるよーに)したいな、と。

そこに……
天下のGoogleから収益化UP(最適化)案件に
「サイトをAMP化しましょう!」が来たんですよ。
(グーグルアドセンスのページにね)
なにせ、天下のGoogleからのお誘いですから。
変なことになる、って思わないじゃないですか。
だから私も迷いもなく
(ちょっとはネットで調べたけど)
AMP化に踏み切りました。

AMP化された記事を見て唖然となる
なにこれ……
いや、
コレじゃない……
オレが望んでたの、
コレじゃない……
ってなりました^^;
早い話が失敗ですよ。
ええ、失敗。
まーAMP化した時の画像を保存してるんでコレを見て下さい。
これが素の状態↓ね(スマホで見てね)。
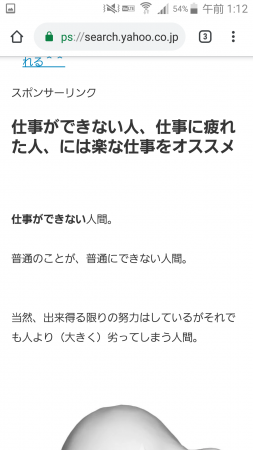
これをAMP化すると。。。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓








……はい。
もう一言でいって
ブログは壊れました。
それしか言葉が見つからなかったですね。

画像は、稀に掲載されてる(上のうん。の牛みたいに。でも大体消えてる)
AMP化で壊れたブログを元に戻す方法
ええ、
これだけで元に戻ります。
ただしすべてのページが元に戻るまで一週間くらいかかりました(そのあいだはページが表示されないので、PVや収益に影響があります)。
もちろん、このタイムラグをなくす方法もあるのですが、それはややこしそうだったので、もーやりませんでした(下手にいじっておかしくなると困るので)。もう一週間くらいの収益は別にいいや(ブログが元に戻りさえすればいいや)、って思ってプラグイン停止決行しました。
AMPを切るとAMP化されていたページは次のように表示されます。

自動で復活する一週間後までずっとこの状態です。
結果的にプラグインを停止するだけで、
ブログは元の状態に戻りました。
AMP化の何がダメだったの?
見た目ですね。
デザイン。
ブログのデザインが壊れる。
広告に関してはね? AMP専用のGoogle広告とかあるみたいなんで、何とかなったでしょう。
しかし、如何せんデザインが崩壊する。
逆に言えば、テキスト重視のブログ、サイトだとAMPは有効ってことですね。

こうゆー絵をいれたりするとね。この絵自体がAMP化で消えますから。
AMP化はせず、5G環境の普及を待つ
AMPは、
私のブログには向かないです。
じゃあ今のブログの重さにどう対応するのか。
そこで、2020年から導入される予定の5Gですね。
今のこのスマホの環境が4Gです。
これが5Gになると通信速度が100倍になるらしいんですよね。
100倍ですよ?
私の鈍重ブログも余裕でビュンビュンですよ。
でもみんなが5Gスマホを持つのはさらにもう少し先だろなぁ^^;
なので、ちょっとデカイ記事に関してはね。
今後は画像を極力入れないようにしていこうかな、と。
で、5G環境がきたら
そのデカイ記事に画像を入れる、と。